Petit projet : le jeu des pays
Nous avons balayé plusieurs notions concernant les langages HTML, CSS et JavaScript. Je vous propose de les mettre en œuvre à l'occasion d'un petit projet. La vidéo qui suit détaille le travail à effectuer. Bon travail !
Errata : à la fin de la vidéo de la leçon 3.2, les liens qui sont évoqués se trouvent dans la page de webographie de la leçon 3.1.
Diapositives format HTML5 - 12.7 Mo (attention : numérotation absente)
Quel travail vous est demandé
-
Phase 1 : soumettre un projet (un seul, au format zip), de préférence un jeu qui fonctionne au sens (au sens du cahier des charges présenté dans les diapos).
- Phase 2 : évaluer les projets de 4 participants
Comment votre travail sera-t-il évalué...
... et comment allez-vous vous-même évaluer les projets d'autres participants.
A condition d'avoir remis un travail, vous évaluerez vous-même le travail d'autres participants. Dès que la date limite de dépôt sera dépassée, vous aurez automatiquement accès à une page d'évaluation contenant des instructions pour effectuer cette évaluation. Ce travail d'évaluation se fait sur la base d'un ensemble de questions. Par exemple : "Est-ce que les 7 listes déroulantes s'affichent à l'ouverture du fichier HTML ? Si oui, donner 1 point -, sinon donner 0 point." Etc. Vous pouvez consulter la grille complète page suivante.
Lorsque toutes les questions auront été renseignées pour un projet, le système calculera la note ; vous passerez à l'évaluation du projet suivant.
Le système calcule également une note correspondant à la façon dont vous réalisez l'évaluation.
Comment soumettre ?
Rendez-vous à l'adresse suivante (en bas de cette page, une information importante concernant le lien ci-dessous) :
https://moodle.univ-numerique.fr/mod/workshop/view.php?id=195
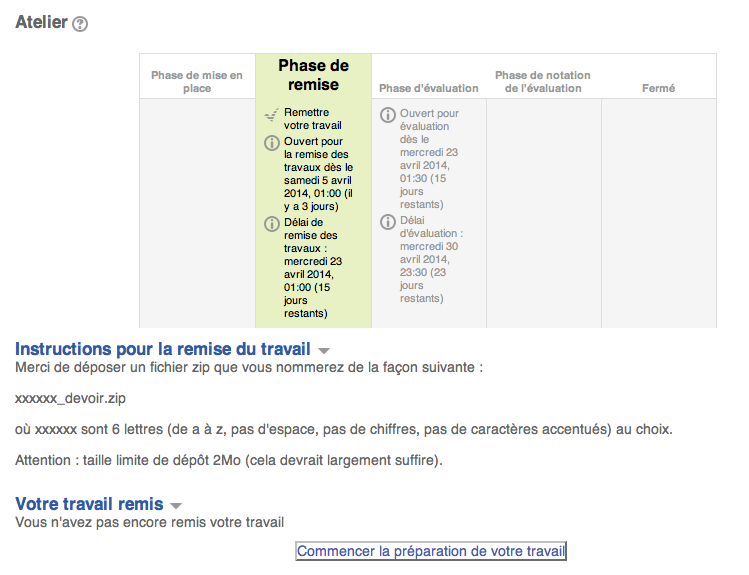
Dans la page qui s'ouvre, lorsque la phase de remise sera activée, cliquez sur "Commencer la préparation de votre travail" et suivez les instructions de cette page pour remettre votre travail.
(Dans l'image ci-dessus, les dates sont indicatives.)